1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
|
<template>
<div>
<div id="map">
</div>
</div>
</template>
<script>
import Map from 'ol/Map';
import View from 'ol/View';
import XYZ from 'ol/source/XYZ';
import { Tile as TileLayer } from 'ol/layer';
import { fromLonLat, transform } from "ol/proj";
import { Polygon } from "ol/geom";
import { Feature } from "ol";
import { Style, Fill } from "ol/style";
import VectorLayer from "ol/layer/Vector";
import { Vector as VectorSource } from "ol/source";
export default {
name: 'HelloWorld',
data() {
return {
map: null,
popup: null,
pointLayer: null
}
},
mounted() {
this.init();
},
methods: {
init() {
let baseLayer = new TileLayer({
visible: true,
name: "电子图",
source: new XYZ({
url: 'https://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',
crossOrigin: "anonymous",
}),
});
this.map = new Map({
target: 'map',
layers: [baseLayer],
view: new View({
center: fromLonLat([113.90314496806384, 32.55119145031371]),
zoom: 16
})
});
this.addsq(this.getlnglat())
},
// 返回经度半径
lngradius(latitude, raidusMile) {
var degree = (24901 * 1609) / 360.0;
var mpdLng = degree * Math.cos(latitude * (Math.PI / 180));
var dpmLng = 1 / mpdLng;
return dpmLng * raidusMile;
},
// 返回纬度半径
latradius(raidusMile) {
var degree = (24901 * 1609) / 360.0;
var dpmLat = 1 / degree;
return dpmLat * raidusMile;
},
// 根据经纬度为中心计算出正方形4个点的经纬度
getlnglat(longitude = 113.90314496806384, latitude = 32.55119145031371, raidusMile = 1000) {
var radiusLat = this.latradius(raidusMile);
var minLat = latitude - radiusLat;
var maxLat = latitude + radiusLat;
var radiusLng = this.lngradius(latitude, raidusMile);
var minLng = longitude - radiusLng;
var maxLng = longitude + radiusLng;
return [[maxLng, minLat], [maxLng, maxLat], [minLng, maxLat], [minLng, minLat], [maxLng, minLat]]
},
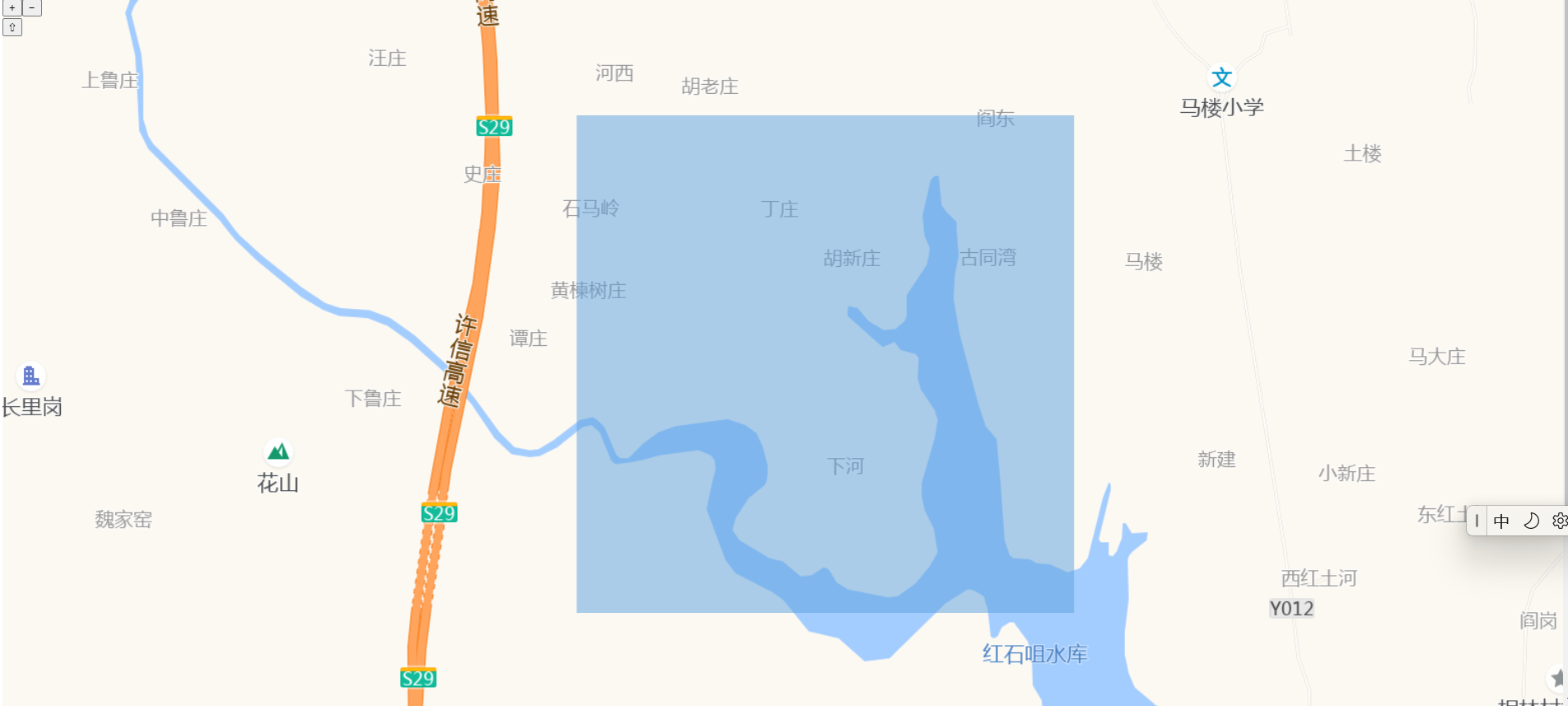
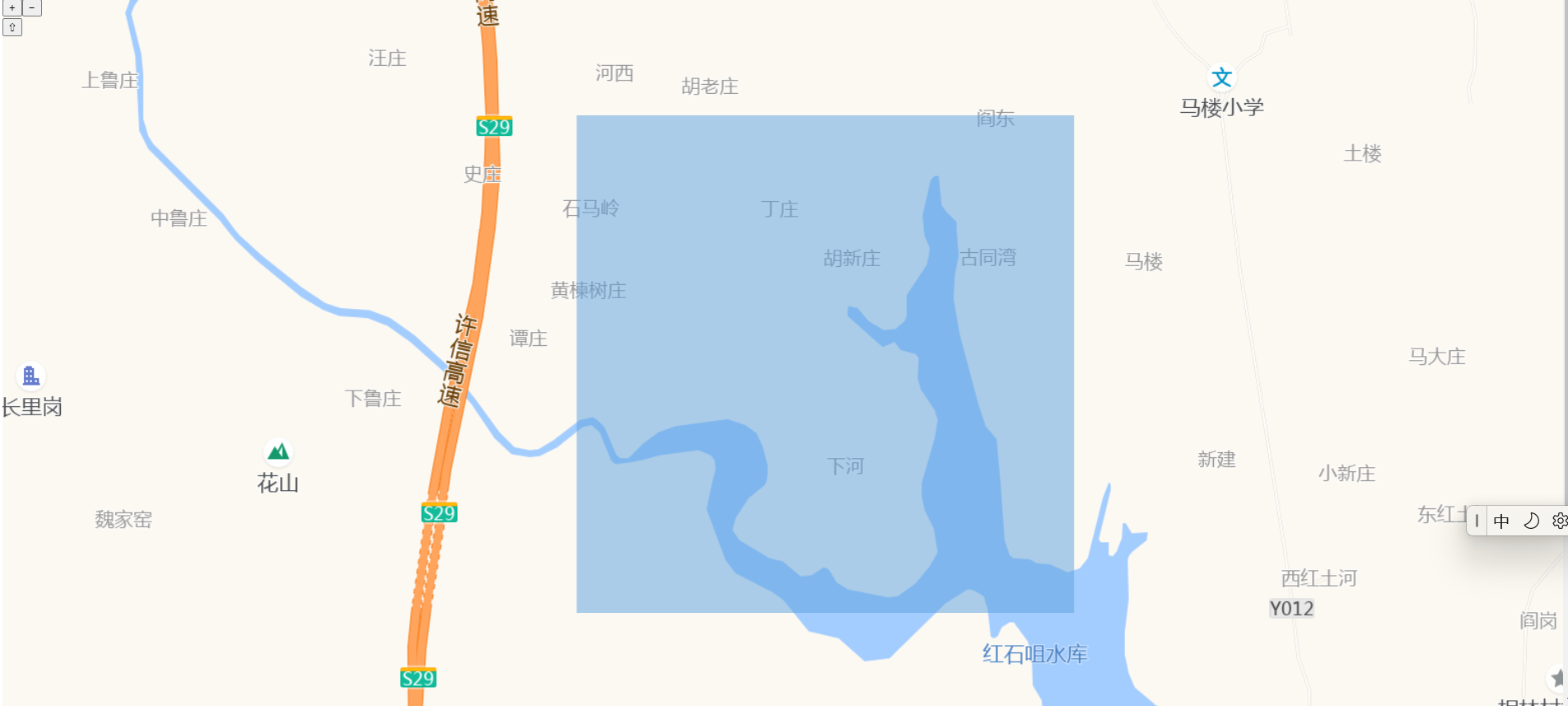
// 添加正方格
addsq(arr) {
let lineStringLayer = new VectorLayer({
source: new VectorSource(),
style: new Style({
fill: new Fill({ color: 'rgba(90,159,221,.5)' }),
}),
});
let arr2 = []
arr.forEach(el => {
arr2.push(fromLonLat(el))
})
this.arrr = arr2
let feature = new Feature({
geometry: new Polygon([arr2]),
})
lineStringLayer.getSource().addFeature(
feature
);
this.map.addLayer(lineStringLayer);
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#map {
width: 1920px;
height: 1080px;
}
</style>
|